It also looks at the security issues that may be involved in doing this, and suggests some ways around these.
Picasa, Albums and Slideshows:
Previously I've explained what Picasa is and how it is used by Blogger as the default place to store uploaded pictures.You can also use Picasa in more complicated ways. You can put a set of pictures in a separate "album" (Picasa's word for a user-defined group of photos), and it will give you the HTML code to use to show these photos in your blog (or any other website).
There are two ways of doing this:
- Link to the album: clicking on the link takes your visitor away from your website and into Picasa-web-albums, where they can use the PWA tools to look through the pictures
- Link to a slideshow: this scrolls through the photos that are in the album at the time, right inside your website. Here's an example of a slideshow:
This article is a step-by-step guide to the second option, is showing a Picasa-web-album in your Blogger as a slideshow. A similar approach will work for other websites, thought the details will vary slightly.
How to insert your slideshow:
Go to Picasa Web Albums (http://picasaweb.google.com/home), and log in with the Google account that owns (or you want to own) the album.
- Check that you have already uploaded the album you want from your PC to Picasa-web-albums.
(and if you haven't, go back to Picasa and upload it now) - Choose an album by clicking on it.
The album view opens, showing you a thumbnail of all the photos in it on the left of the screen. On the right of the screen, there is a sidebar of useful tools. - Under the Edit drop-down (the one in the album, not the edit menu in the browser), check that Visibility is set to either "Anyone with the Link" or "Public on the web"
- Click on "Link to this Album" (currently it's in a small font, 3/4 of the way down the right-hand sidebar - this may change if Picasa changes its interface)
- Click on "Embed Slideshow" (currently this shows up underneath "Link ... " - and only AFTER you've clicked link...)
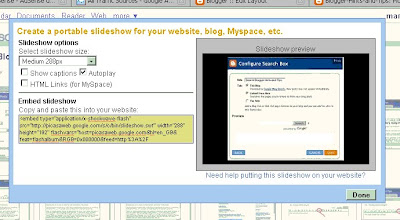
This opens a new dialog box, over the top of your current browser window. - Fill in the details you want
(slideshow size, whether or not to show captions and to autoplay the slides, etc) - Copy the HTML from the box at the bottom of the left hand-side (the one labelled "Copy and paste ..."
- Go to Blogger and log in with a Google account that has rights to edit the the blog - note that this doesn't need to be the same account that owns the Picasa album.
- You can put the code that you copied into your blog in the same way you would adding any other 3rd party HTML to it.
What you see in the Post Editor:
If you put the slideshow into a blog-post, the the way that the post-editor currently works with code means that the slideshow is not visible while you are editing the post. This means it's easy to accidentally over-write or delete the code.
One way around this is to put some "marker text" before and after it.
For example, I've put in <hr /> and <blockquote> </blockqoute> statements before and after the code just underneath this paragraph. While I'm in the editor, all I can see is a pair of parallel lines, with nothing between them. But (because you're visiting the blog after it's published) you can see a slideshow in between.
This makes the code look like:
<blockquote>
<hr />
<embed flashvars="host=picasaweb.google.com&hl=en_US&feat=flashalbum&RGB=0x000000&feed=https%3A%2F%2Fpicasaweb.google.com%2Fdata%2Ffeed%2Fapi%2Fuser%2F105223767362417288786%2Falbumid%2F5439615839989953921%3Falt%3Drss%26kind%3Dphoto%26authkey%3DGv1sRgCK7yg5XUpNHZtAE%26hl%3Den_US" height="192" pluginspage="http://www.macromedia.com/go/getflashplayer" src="https://picasaweb.google.com/s/c/bin/slideshow.swf" type="application/x-shockwave-flash" width="288"></embed>
<br />
<hr />
</blockquote>
What your visitors see - and can access:
The steps above puts a slideshow of the photos in the album at the current time into your blog post.
You can use the examples above to get an idea of how these slideshows work: they have next, play / pause, and previous buttons, and you can toggle captions on/off. The top example has auto-play ON, while the second one has it OFF.
On important thing to note: when your visitors click on the slideshow itself (anywhere but on previous / play / next buttons), they are taken to the place in Picasa-web-albums where the album is.
From here, they can get to ANY other albums owned by the same Google account that are either Public or Visible to Anyone With the Link.
This may or may not be a problem for you - but it's something that you should be aware of. It certainly was a problem for me initially, and I had to go and get a slideshow in a Google account with no personal pictures to make the examples in this post.
If you are not willing to live with this level of security, then I suspect (am yet to confirm) that using the RSS feed provided by Picasa with Blogger's own slideshow gadget may be a better approach. This will only work in places where you can put a gadget - although it may be possible to use a 3rd party service that converts a feed into Javascript to make code that can be put inside a post. Or totally different solution is to put your pictures into a PowerPoint slideshow and display it in your blog.
Related Articles:
Picasa & Blogger - Part 1, What is Picasa?
Picasa & Blogger - Part 2, Options for linking Picasa into your Blog
Showing a PowerPoint presentation as a slideshow in your blog
Putting 3rd party HTML into your blog