There are several tutorials quite old which have explained different methods for displaying related posts in Blogger [1] [2] but in this tutorial, I will show you how to implement a very beautiful Related Posts widget that comes along with Thumbnails and Posts Snippets, as well. If you want to add it, follow the next steps below:
How to Add Related Posts Widget with Summary to Blogger
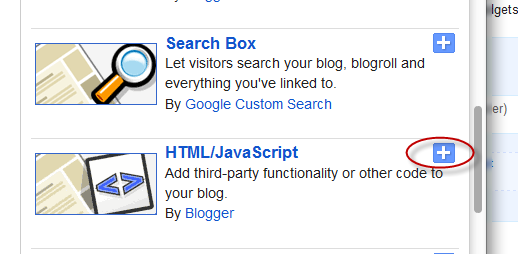
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
Step 2. Tick the "Expand Widget Templates" checkbox:
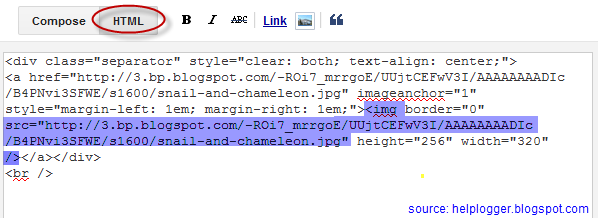
Step 3. Find (CTRL + F) this tag:
...and paste the following code just above it:
Note:
Step 4. Search (CTRL + F) for the following fragment:
... and add this code just below it:
The entire fragment should look like this:
Step 5. Find this fragment of code:
Note: if you can't find it, then search only for the code in red
...add just ABOVE it, add the following:
Step 6. Let's go ahead and add some styles to our CSS... search for this tag:
...and paste the below code just ABOVE it:
Note:
Step 7. Save your Template... and hopefully we're done...
Enjoy!
Read more > Related Posts Widget with Thumbnails and Summary for Blogger
How to Add Related Posts Widget with Summary to Blogger
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
Step 2. Tick the "Expand Widget Templates" checkbox:
Step 3. Find (CTRL + F) this tag:
</head>
...and paste the following code just above it:
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwXyFt379IHAfQgDAUq-Vxdf9oGCg7l51eYOH8BXiOYXnbLYR1epCGQ3ig_NpMP1wor0uTAdJSHl_Nm3LgY1xrQUvCab0gSrXDHQRklMOtnpLu2LKP1-dZRQoXL0eRB19lqMU76NERrxSK/s1600/no_image.jpg"; // default picture for entries with no image
function readpostlabels(json) {
var entry, postimg, postcontent, cat;
for (var i = 0; i < json.feed.entry.length; i++) {
entry = json.feed.entry[i];
if (i==json.feed.entry.length) { break; }
relatedTitles[relatedTitlesNum] = entry.title.$t;
postcontent = "";
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
}
relatedpSummary[relatedTitlesNum] = removetags(postcontent,relatedmaxnum);
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = relatednoimage;
}
relatedThumb[relatedTitlesNum] = postimg;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
break;
}
}
relatedTitlesNum++;
}
}
function showrelated() {
var tmp = new Array(0);
var tmp2 = new Array(0);
var tmp3 = new Array(0);
var tmp4 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];
tmp3.length += 1; tmp3[tmp3.length - 1] = relatedpSummary[i];
tmp4.length += 1; tmp4[tmp4.length - 1] = relatedThumb[i];
}
}
relatedTitles = tmp2; relatedUrls = tmp; relatedpSummary = tmp3; relatedThumb = tmp4;
for(var i = 0; i < relatedTitles.length; i++){
var index = Math.floor((relatedTitles.length - 1) * Math.random());
var tempTitle = relatedTitles[i]; var tempUrls = relatedUrls[i];
var tempResum = relatedpSummary[i]; var tempImage = relatedThumb[i];
relatedTitles[i] = relatedTitles[index]; relatedUrls[i] = relatedUrls[index];
relatedpSummary[i] = relatedpSummary[index]; relatedThumb[i] = relatedThumb[index];
relatedTitles[index] = tempTitle; relatedUrls[index] = tempUrls;
relatedpSummary[index] = tempResum; relatedThumb[index] = tempImage;
}
var somePosts = 0;
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var relsump = r;
var output;
var dirURL = document.URL;
while (somePosts < relatedPostsNum) {
if (relatedUrls[r] != dirURL) {
output = "<div class='relatedsumposts'>";
output += "<a href='" + relatedUrls[r] + "' rel='nofollow' target='_self' title='" + relatedTitles[r] + "'><img src='" + relatedThumb[r] + "' /></a>";
output += "<h6><a href='" + relatedUrls[r] + "' target='_self'>" + relatedTitles[r] + "</a></h6>";
output += "<p>" + relatedpSummary[r] + " ... </p>";
output += "</div>";
document.write(output);
somePosts++;
if (somePosts == relatedPostsNum) { break; }
}
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
if(r==relsump) { break; }
}
}
function removetags(text,length){
var pSummary = text.split("<");
for(var i=0;i<pSummary.length;i++){
if(pSummary[i].indexOf(">")!=-1){
pSummary[i] = pSummary[i].substring(pSummary[i].indexOf(">")+1,pSummary[i].length);
}
}
pSummary = pSummary.join("");
pSummary = pSummary.substring(0,length-1);
return pSummary;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
//]]>
</script>
Note:
- To change the number of posts that are being displayed, modify the value in red (4)
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Step 4. Search (CTRL + F) for the following fragment:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
... and add this code just below it:
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
The entire fragment should look like this:
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
</b:loop>
Step 5. Find this fragment of code:
</b:includable>
<b:includable id='postQuickEdit' var='post'>
Note: if you can't find it, then search only for the code in red
| ! Click on the sideways arrow to expand the code, then scroll down until you reach to the highlighted line ! |
...add just ABOVE it, add the following:
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer-line post-footer-line-4'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-bottom: 10px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
 |
| Screenshot |
Step 6. Let's go ahead and add some styles to our CSS... search for this tag:
]]></b:skin>
...and paste the below code just ABOVE it:
.relatedsumposts {
float: left;
margin: 0px 5px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 210px;
}
.relatedsumposts:hover {
background-color: #F3F3F3; -webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.relatedsumposts img:hover {
-khtml-opacity:0.4;
-moz-opacity:0.4;
opacity:0.4;
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 5em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #777777;
border-bottom: 1px dotted #777777;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
Note:
- Modify the values in red to adjust the width (120) and height (210) of the widget area
- Replace #linkcolor with the hex value of your color to change the color of post titles
- To change the size of thumbnails, modify the values marked in violet (82)
- To determine the border roundness, modify the values in orange (100)
- To change the color of the post snippet, change #summarycolor with color hex value
Step 7. Save your Template... and hopefully we're done...
Enjoy!




!["The Tower of Babel" - a painting photographed by Pieter Brueghel the Elder (1526/1530–1569) [Public domain or Public domain], via Wikimedia Commons Photograph of a painting of the Tower of Babel - a positively peaceful place, compared to the torrents of comment spam that some people see](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiUyrT9fP0sKRf_sZdiafq6Vvmay7-1_WZP9yexXIdIpv9EDVLyXyD8FuqlKRC03DSCpwjUy07ATb0YWd5J3smeudxZLj-12vOMe7OHYexBK-BfJkG1_3NYWw3a5NDyZvBliIvjSOiEeyk/s320/Pieter_Bruegel_the_Elder_-_The_Tower_of_Babel_%2528Rotterdam%2529_-_Google_Art_Project.jpg)

























 Click to see the code
Click to see the code