URL http://img1.blogblog.com/img/anon36.png
and the one for blogger users http://img2.blogblog.com/img/b36-rounded.png
...with our own.
Step 1.
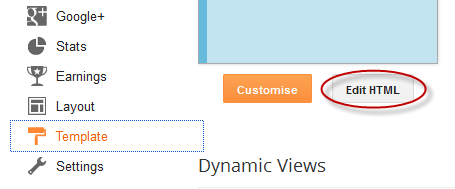
Go to Dashboard - Template - click on the Edit HTML button and then Proceed
...then select Expand Widget Template (don't forget to make a backup)
Step 2. Find (CTRL + F) this code in your template:
</body>
Step 3. Add the following code just above it:
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLynvLXwHuJFgHyQ6ZScACQ5HnenOlcuwZu8r6SyQwZriGR_gCqdq-WXok8OxJ8nbrYM2n6CSTM8Do3ffUm_dm_uzeb0QQbc1Cly4qhhgJzeUugSpio5zBagajXuZObd7UkBLAMKrDsLg/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAApecAn6mJZB6H8tZjn9FLktDgu-kUOl5Ywog-T5A6WWlzY6EFiTqWZtRjW7fLiZraJlX3cN8etkFcefS0qzANf2VMzcy-egSPMwGlegghXeVOOUbBOaDl666iU_yZQQjjPja8cMCunk/s1600/blogger-user.png')
.ssyby('blank')
</script>
Step 4. Save the Template
How to change avatar:
For Anonymous users: Replace the code in red with the url address of your image
For Blogger users: Replace the URL in blue with your own.
You can choose one from these below (copy the url address):
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLynvLXwHuJFgHyQ6ZScACQ5HnenOlcuwZu8r6SyQwZriGR_gCqdq-WXok8OxJ8nbrYM2n6CSTM8Do3ffUm_dm_uzeb0QQbc1Cly4qhhgJzeUugSpio5zBagajXuZObd7UkBLAMKrDsLg/s200/default_avatar.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg_sXDCKrvRcLtYdjSV54CDRz1yDS60Yng-7a9lLCOYwKteGrbO4_Y7IEKn_LfPpSSj_JQc6FpETTQhCWLUUrLY8HZWGFW6-w_v_aWIn4fvya5RIA-90AdtEKi_8Tr4LPe0akgRuzwGIs/s1600/facebook.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_fAFo37QC3RirAnw4_2gX09FgdjHU4mKvUTTqs5bpeqqaLBXjfTepl9Mupybtv_1hJ3RLXzvsWm9v36ouKTyJcD4WYU94MR8yRUGg0Cs04xuul7G58vV9yQxrMeS0SBmaYBVqbZYgFDg/s1600/anonymous3.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRijgG1_3m7ROeZ5HtdwxmPk-ynodBfaC_cdBBAMQtV_NnGy65JgIG0j9uSLclsl1SJNclhyKBbkTn-5spAiiRlbVvE7kEMo8Pii2xnJ-aKq7zGeerpiKGuduqiGxkDI8aG4ctbwaPSNk4/s1600/blogger-user.png
That's it!
If you liked this post, please consider sharing it.